Фотогалерея: Чем занимались известные предприниматели до 30 лет
Элон Маск
Программировать Элон Маск научился в 10 лет — а в 12 уже продал собственную игру-стрелялку Blast Star за $500. Он даже хотел организовать собственный бизнес по производству аркад, но не смог получить на него официальное разрешение.
Первой компанией, которую основал Маск, стал стартап Zip2. Предприниматель запустил проект вместе со своим братом Кимбалом в 1995 году. Zip2 производила программное обеспечение, дающее новостным изданиям возможность размещать контент в интернете и предлагать своим клиентам дополнительные платные сервисы.

В число клиентов Zip2 входили такие издания, как The New York Times, Pulitzer Publishing. В 1998 году руководство компании объявило о грядущем слиянии с CitySearch. Сделка так и не была закрыта, а через год — в 1999 году — стартап выкупила организация Compaq, заплатив за Zip2 $304 млн. Элону Маску, доля которого в компании на тот момент составляла 7%, досталось $20 млн. Элон Маск стал миллионером в 28 лет.
Ричард Брэнсон
В детстве миллиардер Ричард Брэнсон страдал дислексией, был хулиганом и плохо учился. Предприниматель открыл свой первый бизнес в 16 лет. Вместе со своим другом Джонни Джэмсом он создал журнал Student. Через год в редакции работало более 20 человек.
Счастливый случай, сеть знакомств и настойчивость самого Брэнсона позволили Student получить интервью у Мика Джагера, Джона Леннона и других звезд музыки. Это существенно увеличило читательскую аудиторию издания и, по словам самого Брэнсона, заставило задуматься над новым бизнесом — записью и продажей музыкальных дисков. В качестве названия для новой компании было избрано английское слово Virgin.
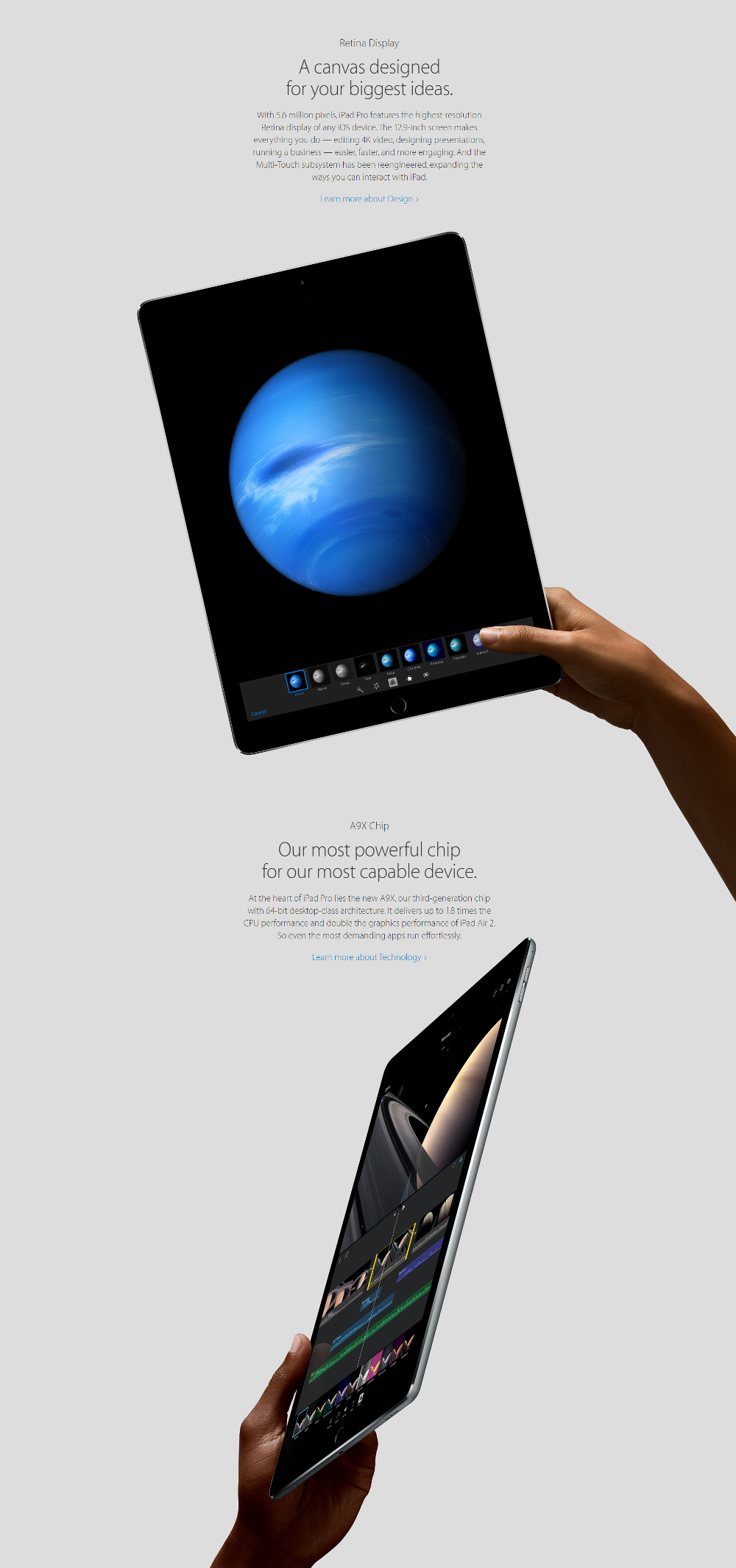
Стив Джобс
Основатель Apple начал свою карьеру в 12 лет. Тогда Джобс собирал для школьного кабинета физики индикатор частоты электрического тока, и ему нужны были некоторые детали. Джобс позвонил Хьюлетту, который согласился выслать необходимые детали и предложил ученику летнюю работу. В Hewlett-Packard Джобс встретился со Стивеном Возняком.
Когда основателю Apple было 16 лет, он и Возняк познакомились со знаменитым в то время хакером по имени Капитан Кранч. Он рассказал им, как при помощи специальных звуков, издаваемых свистком из набора хлопьев «Капитан Кранч» можно обмануть коммутационное устройство и осуществлять звонки по всему миру бесплатно.
Вскоре Возняк смастерил первое устройство, именуемое «Синий ящик», которое позволяло простым людям имитировать звуки свистка Кранча и звонить бесплатно по миру. Джобс занялся реализацией товара — «Синие ящики» продавались по цене в $150 при себестоимости $40.
В 1972 году Стив Джобс окончил школу и поступил в колледж Рид в Портленде, штат Орегон. Однако после первого же семестра он отчислился и долгое время скитался по кампусу, сдавая бутылки и ночуя на полу в комнатах друзей.
Позже Джобс устроился техником в фирму Atari, производившую популярные видеоигры — он хотел заработать денег для поездки в Индию. После возвращения из Индии Джобс продолжил работу в Atari вплоть до того момента, когда Возняк показал ему прототип первого персонального компьютера.
Эрик Шмидт

Руководитель Google Эрик Шмидт с раннего детства проявлял интерес к науке — вероятно, из-за того, что он вырос в семье учёных. В 21 год он получил степень бакалавра по электротехнике в Принстонском университете. В 24 года — степень магистра по компьютерным сетям в Калифорнийском университете в Беркли.
Затем он устроился в компанию Xerox — в лабораторию PARC, разработки которой до сих пор используются в компьютерной технике. Например, здесь придумали мышь, графический интерфейс, лазерный принтер.
В 1982 году Шмидт защитил диссертацию на степень доктора компьютерных наук по теме контроля за крупномасштабной разработкой программного обеспечения в распределенной среде. До перехода в Google на должность генерального директора в 2001 году Шмидт определял стратегию корпорации Sun в отношении ПО для работы в интернете, был членом совета директоров Siebel Systems, исполнительным директором Novell.
Ларри Эллисон
Детские годы будущего предпринимателя прошли в тяжёлой атмосфере. Виной всему был его приёмный отец — пессимист, разочаровавшийся в обществе, как характеризует его сам Эллисон.
В школе будущий предприниматель начал много читать и сочинять различные истории, что поражало сверстников и сказывалось на успеваемости. После того, как его очередной раз исключили из университета, Эллисон стал все больше увлекаться программированием и вступил в несколько компьютерных клубов.
В 25 лет у Эллисона уже было достаточно знаний, чтобы профессионально работать на избранном поприще. Молодого человека, отлично разбиравшегося в разработке баз данных, взяли в фирму Amtex. В этой компании он создал одно из своих блестящих творений — многофункциональную базу данных, разработанную для ЦРУ, которая была зашифрована под названием Oracle.
Марисса Майер
В школе Марисса Майер увлекалась балетом. К старшим классам она занималась им по 35 часов в неделю. Кроме того, Майер активно участвовала в жизни школы — посещала кружки, участвовала в дебатах.

После окончания старшей школы, Майер подала заявления в 10 крупнейших университетов, в том числе Стэнфорд, Йель и Гарвард. Во все 10 её приняли.
Майер выбрала Стэнфорд. После завершения бакалавриата по курсу «символьные системы» будущий руководитель Yahoo осталась в университете для получения магистерской степени в Computer Science. Преподаватели довольно быстро поняли, что она и сама может читать лекции — и Марисса начала преподавать у младших курсов.
После окончания университета Майер получила как минимум 14 приглашений на работу от разных компаний. Она выбрала Google — тогда еще небольшой и никому не известный проект. Марисса стала двадцатым сотрудником Google и первой женщиной-инженером в компании.
Джек Дорси
Будучи подростком, Дорси обожал компьютеры и мог часами сидеть, изучая одну из первых версий IBM. Ему очень хотелось нарисовать «живую» карту Нью-Йорка, по которой бы бегали многочисленные маленькие точки — курьеры, кареты «скорой помощи», полицейские экипажи, пожарные расчеты, такси.
Первый реальный опыт в качестве программиста Дорси получил в родном Сент-Луисе, когда ему было 14 лет. Мальчик писал программы для диспетчерских такси и пожарных служб.
После переезда в Нью-Йорк Дорси своеобразным образом устроился в профильную компанию Dispatch Management Services Corp. Взломав систему безопасности сайта фирмы, он добыл прямой электронный адрес топ-менеджера DMSC Грега Кидда и стал отправлять ему письма с советами, как залатать созданную самим Дорси дыру. Позже он был принят на работу.
В Dispatch ему рассказали о еще только зарождающейся системе коротких сообщений (SMS), а также о новой программе, благодаря которой диспетчер мог просматривать в режиме реального времени на карте все действия и перемещения курьеров.
Однако после кризиса «доткомов» в 2000 году Дорси остался безработным. Почти пять лет он «фрилансил» и даже ходил на курсы по массажной терапии. В 2005 году Дорси устроился на работу в компанию Odeo, специализирующуюся на интернет-стартапах. Во время работы у него и родилась идея создания сервиса, в котором можно обмениваться статусами.
Марк Цукерберг
Цукерберг начал увлекаться программированием в раннем детстве. Уже в старшей школе он написал несколько небольших программ. Например, Synapse — «умный» mp3-плеер, который, внимательно изучив предпочтения владельца и выяснив, какую музыку, в какое время суток и как часто он слушает, способен был генерировать плейлисты самостоятельно.
Необычной программой заинтересовались в Microsoft, а самим Цукербергом — и в Microsoft, и в AOL. Однако юноша отклонил предложения гигантов о покупке Synapse, а затем вежливо отверг и их приглашения к сотрудничеству.
Одновременно с программированием Цукерберг увлекался фехтованием, историей античности, древними языками.
В университете он полностью посвятил себя программированию. Цукерберг использовал свои навыки даже для подготовки к экзаменам. Например, когда до итогового теста по истории искусств оставалось два дня, основатель Facebook создал сайт, на каждой странице которого поставил по картине, и попросил сокурсников высказаться по поводу произведений. «Через два часа каждая картина обросла комментариями, и тот экзамен я сдал на отлично», — вспоминает Цукерберг.
Позже он создал сайт, на котором можно было сравнить фотографии двух девушек из его университета. Снимки он брал из базы данных собственного вуза. А результаты голосований формировали общий рейтинг девушек.
Деннис Кроули
Основатель социальных сервисов Dodgeball и Foursquare был примерным учеником в Массачусетской школе. Он даже попал на обложку школьного журнала в 1994 году. Кроули поступил в Сиракузский университет (Нью-Йорк) на курс интерактивных коммуникационных программ.
После университета предприниматель работал какое-то время исследователем в компании Jupiter Communications. В 2000 году он устроился в компанию-разработчика мобильных приложений Vindigo. Затем, в 2003 году перешел в MTV на должность разработчика.
Тогда же он вместе со своими сокурсниками основал Dodgeball — сервис, при помощи которого пользователи могли обмениваться текстовыми сообщениями о своем местоположении. В 2005 году, когда Кроули было 29 лет, Google приобрел Dodgeball.
Билл Гейтс
Билл Гейтс учился в привилегированной школе Сиэтла. Родители ожидали, что он пойдет по стопам отца и поступит в Гарвардскую школу права. Однако Гейтс не преуспевал в грамматике, граждановедении и других предметах, которые он считал тривиальными, к седьмому классу он увлекся математикой и мечтал стать профессором.
В 1968 году, когда Гейтс и его школьный товарищ Пол Аллен учились в средних классах, руководство школы решило купить компьютерное время у компании General Electric, что сильно повлияло на будущие увлечения Гейтса.
Тогда основатель Microsoft написал одну из своих первых программ — симулятор, который позволял играть человеку против машины. Однако ограниченное время было быстро израсходовано, и программистам пришлось искать другие варианты доступа к технике.
В 1971 году компания Information Sciences наняла Гейтса и Аллена для написания программы, которая составляла бы платёжные ведомости. Помимо неограниченного компьютерного времени работодатели согласились платить разработчикам каждый раз, когда их софт будет приносить прибыль.
Ещё одним проектом Гейтса в школьные годы стала программа для составления расписания занятий. Заложенная в неё лазейка постоянно переопределяла Билла в классы с самыми красивыми девчонками. В десятом классе Билл уже не учился компьютерному делу, а преподавал его.

К семнадцати годам Гейтс получил предложение по написанию программного пакета по распределению энергии Бонневильской плотины. За годовую работу над этим проектом Гейтс получил $30 тысяч.
В 1973 году Билл Гейтс поступил в Гарвардский университет, намереваясь дальше либо пойти по стопам отца, либо стать профессором математики. По его словам, он присутствовал там телом, но не душой. Большую часть своего пребывания в Гарварде он играл в пинбол, бридж и покер.
В 1974 году Аллен узнает о созданном компанией MITS персональном компьютере Аltair 8800. Гейтс набрался смелости и предложил компании-создателю этого компьютера новый язык программирования Basic.